Empezaremos este nuevo tutorial creando una ventana con la que hacer las pruebas, para ello vamos a usar este código como base de este tutorial.
from Tkinter import * v0 = Tk() v0.config(bg="blue") # bg (BackGround) color de fondo. v0.geometry("640x480") # geometry nos da el tamano de la ventana.
v0.mainloop()
Bien, vemos que nos sale una ventana azul de 640 x 480, pues ahora le cargaremos un botón.
from Tkinter import * v0 = Tk() v0.config(bg="blue") # bg (BackGround) color de fondo. v0.geometry("320x240") # geometry nos da el tamano de la ventana. b1=Button(v0,text="Mi primer boton") # Primer boton b1.pack() # El boton es cargado b1.place (x=160, y=120) v0.mainloop()
Repasemos un par de cosas nuevas, con b1= asignamos el nombre al botón. (v0,text="mi primer boton") aquí asignaremos las diferentes variables del botón, como donde vamos a mostrarlo (en la ventana v0) y el texto del botón.
Por último b1.place servirá para decirle donde vamos a colocar nuestro botón. Observad que he puesto las coordenadas que corresponden al centro de la pantalla, pero el botón usa esa coordenada para mostrarlo usando la esquina izquierda superior de este. El resultado debería ser este.
Ya hemos creado un botón, pero para que sirve un botón sino hace nada? El fin de un programa es que nos sirva para algo, y este, no nos hará la vida más fácil. Vamos a mejorar este programa y haremos que al pulsar el botón nos muestre una ventana nueva.
from Tkinter import * v0 = Tk() # Crea la ventana principal v1=Toplevel(v0) # Asignamos a v1 una ventana secundaria def mostrar(ventana): ventana.deiconify() def ejecutar(f): v0.after(200,f) v0.config(bg="blue") # bg (BackGround) color de fondo. v0.geometry("320x240") # geometry nos da el tamano de la ventana. b1=Button(v0,text="Mostrar ventana",command=lambda: ejecutar(mostrar(v1))) # Primer boton b1.pack() # El boton es cargado b1.place (x=160, y=120) v0.mainloop()
Vayamos repasando todas las novedades que no son pocas. Primero hemos creado las dos ventanas que vamos a usar v0 la cual la asignamos como principal con Tk y v1 que será la secundaria de v0 Toplevel(v0).
Ahora es el turno de las variables, estas nos ayudan a asignar a nuestro programa números y datos que luego podremos manejar durante el programa. Definiremos dos variables, una que muestran una ventana, ventana.deiconify() con el nombre mostrar y otra variable de tiempo que muestre la ventana secundaria pasado un tiempo y la nombraremos como ejecutar.
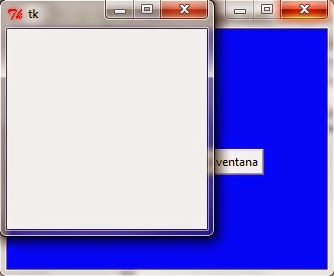
Por último añadiremos al botón la función command donde diremos que al pulsar el botón ejecutemos la variables ejecutar y mostrar. Una vez hecho todo nos quedará una cosa así.
No está nada mal no? pero se puede mejorar, vamos a crear dos botones, uno que muestre una ventana y otro que la oculte.
from Tkinter import * v0 = Tk() # Crea la ventana principal v1=Toplevel(v0) # Asignamos a v1 una ventana secundaria def mostrar(ventana): ventana.deiconify() def ocultar(ventana): ventana.withdraw () def ejecutar(f): v0.after(200,f) v0.config(bg="blue") # bg (BackGround) color de fondo. v0.geometry("320x240") # geometry nos da el tamano de la ventana. b1=Button(v0,text="Mostrar ventana",command=lambda: ejecutar(mostrar(v1))) # Primer boton b1.pack() # El boton es cargado b1.place (x=100, y=60) b2=Button(v0,text="Ocultar ventana",command=lambda: ejecutar(ocultar(v1))) # Primer boton b2.pack() # El boton es cargado b2.place (x=100, y=90) v1.withdraw() # Oculta la ventana v1 v0.mainloop()
Que hemos cambiado? Primero hemos creado una nueva variable llamada ocultar y un botón nuevo que ejecuta esta variable. Por último hemos incluido una nueva línea al final v1.withdraw() que oculta la ventana v1 y que solo se ve cuando se ejecuta la variable mostrar. Finalmente la cosa debería quedar así.
Sigamos, ahora toca el turno de las etiquetas o widgets labels. Se comportan igual que los buttons a la hora de configurarse, pongamos como siempre un ejemplo.
from Tkinter import * v0 = Tk() v0.config(bg="blue") # bg (BackGround) color de fondo. v0.geometry("320x240") # geometry nos da el tamano de la ventana. et=Label(v0, text="Esto es una etiqueta") et.place (x=100, y=120) # Colocamos la etiqueta donde queramos. et.config(bg="blue",fg="white",relief="sunken") # Configuramos par�metros de la etiqueta v0.mainloop()
Como veis ahora en vez de usar la palabra button usamos la palabra Label, al igual que el button le debemos decir en que ventana queremos que salga esta label v0 y el texto a mostrar. Quiero añadir que tanto en button como en label en config podremos variar tantos parámetros que queramos poniendo una coma después de cada parámetro. Así en label usamos (bg="blue", fg="white", relief="sunken"), pero podriamos añadir otras usando simplemente una coma, sencillo no? El resultado del programa anterior debería quedar una cosa así.
Y hasta aquí este tutorial, en el próximo os enseñaremos a crear listbox y algunos truquillos sobre esta librería. Si tenéis alguna duda comentadla, un saludo a tod@s.






el .place no funciona weon
ResponderEliminarHola anónimo, puedes darme más datos?? que versión de Python tienes?? Seguro que funciona, por lo menos a mi. Danos más datos a ver si te podemos ayudar.
ResponderEliminar